فرایند طراحی وب سایت بی شباهت به سایر فرآیندهای ارتباطی نیست. اگر با ایجاد یک بریف خلاقانه، یک طرح روابط عمومی، یک طرح ارتباطی یا طرح یک محصول جدید آشنا هستید، مراحل طراحی وب سایت نیز برای شما بسیار آشنا به نظر خواهد رسید. در این مقاله از آژانس برندینگ ایده به مراحل طراحی سایت خواهیم پرداخت.
تعریف پروژه یکی از اولین مراحل طراحی وب سایت است
سازمان ها باید مواضع خود را در مورد مسائل با تیم طراحی وب سایت خود در میان بگذارند و بتوانند مخاطبان را از محصولات و خدمات خود آگاه کنند. در اکثر مواقع نیازهای ارتباطی، مانند طراحی یک وب سایت، با یک تغییر استراتژیک یا یک پیشنهاد جدید ایجاد می شود. شناسایی دلایل ایجاد سایت و آنچه که قرار است به آن برسد، اولین گام در این فرآیند است. اهداف و مقاصدی که در ابتدای پروژه تعیین می شوند، تمام تصمیمات آتی را از ساختار سایت گرفته تا نامگذاری، مسیریابی و طراحی بصری سایت تعیین خواهد کرد. همچنین تعریف پروژه اهداف استراتژیک سایت، درک نیازهای کلیدی مخاطبان و شناسایی رقبای کلیدی را نیز تعیین خواهد کرد.
چالشی که در این مرحله وجود دارد محدود کردن تعداد اهداف است. زیرا بیشتر سازمانها اهداف بیشتری نسبت به آنچه فکر می کنند خواهند داشت و هر بخش معتقد است که اهداف واحد آنها مهمترین است. در نتیجه توانایی تمرکز بر اهداف سازمانی، توسعه سایت را آسان تر و محصول نهایی را موثرتر می کند.
شما می توانید تمام اطلاعات و ارزیابی های پروژه خود را در ۵ مرحله زیر خلاصه کنید:
خلاصه پروژه: نمای کلی پروژه، پیشینه سازمانی، محیطی که سازمان در آن قرار دارد، افرادی که سازمان به آنها خدمات می دهد و ارزش منحصر به فردی که برای مخاطبان خود ارائه می دهد.
اهداف: دو یا سه هدف مشخص قابل اندازه گیری که سایت باید به آن دست یابد چیست؟ اهداف واضح به تیم وب این امکان را می دهد که بر روی اهدافی که بیشترین تأثیر را دارند و سازمان را به جلو می برند، تمرکز کنند.
مخاطبان هدف: چه کسی به سازمان در دستیابی به اهداف اعلام شده خود کمک می کند؟ بیشتر سازمان ها با چندین سازمان (مانند تامین کنندگان، شرکا و سهامداران) همکاری می کنند. پروفایل مخاطب هدف معمولا شامل اطلاعات جمعیتی، روانشناسی، درک برند، نیازها و اهداف آنلاین آنها می باشد.
پیامها: پیامهای کلیدی که مخاطبان هدف را برای تعامل با سازمان جذب میکنند چیست؟ پیام های کلیدی برند که به تمایز سازمان از رقبایش کمک می کند چیست؟
رقابت: سازمان های رقیب که پیشنهادات مشابهی را به مخاطبان شما ارائه می دهند، چه سازمان هایی هستند؟ این مرحله شامل یک مرور کلی از وب سایت های رقبا، با در نظر گرفتن هویت بصری و ناوبری سایت و همچنین فراخوان ها برای اقدام (CTR) و تمایزات کلیدی آنها می باشد.
مطالعه بیشتر>> اهمیت طراحی سایت در دیجیتال مارکتینگ
محدوده پروژه
تعیین محدوده پروژه یک مرحله حیاتی است. یکی از رایج ترین مشکلات پروژه های وب، خزش دامنه است. اما با ایجاد یک طرح محدوده پروژه، همراه با جدول زمانی خاص، می توانید به وضوح انتظارات مشتریان خود را تعیین کنید. یکی از رایج ترین راه های ردیابی پروژه های وب، استفاده از نمودار گانت است. نمودار گانت نه تنها فعالیت های اصلی را مشخص می کند، بلکه وظایف مرتبط با هر فعالیت و تاریخ شروع و پایان را نیز مشخص می کند. نمودار گانت یک مرجع بصری برای تیم ارائه میکند که بازه زمانی هر مرحله و وابستگی بین مراحل را نشان میدهد. نمودار گانت همچنین بین تیم وب و مشتری مسئولیتپذیری ایجاد میکند و به مشتری و تیم اجازه میدهد تا بدانند که برنامه تحویل بستگی به این دارد که هر کسی امتیاز قسمت خود را به دست آورد.
وایرفریم و معماری وب سایت
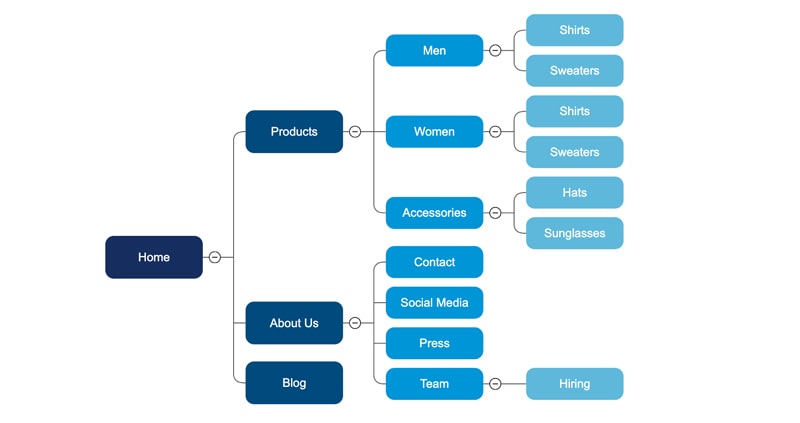
یکی از مراحل طراحی وب سایت معماری سایت شامل نقشه سایت و وایرفریم (شماتیک) صفحات است. ایجاد یک راهنمای تصویری یا وایرفریم هنگام طراحی یک سایت می تواند اسکلت و چارچوب آن وب سایت را نشان دهد.
صفحات کلیدی در سایت، رابطه آنها را با یکدیگر نشان می دهد و نحوه ساختار ناوبری کلی را مشخص می کند. Wireframes نمای دقیقی از محتوایی که در هر صفحه ظاهر می شود ارائه می دهد. اگرچه آنها هیچ عنصر طراحی واقعی را نشان نمی دهند، اما وایرفریم ها برای تعریف سلسله مراتب محتوا در صفحه به شما کمک می کنند.

طراحی بصری
هنگامی که طرح اولیه سایت از طریق ایجاد نقشه سایت و وایرفریم ها تعریف شد، گام بعدی ایجاد یک سبک بصری است. سبک بصری کلی به احتمال زیاد توسط تیم هویت بصری سازمان تعیین می شود. هدف این مرحله هماهنگی طراحی وب سایت با سایر اشکال ارتباطات سازمان است. نام برند در این بخش از فرآیند طراحی وب سایت نقش مهمی ایفا می کند، زیرا طراحان تمایل دارند تا ایده های کلیدی برند را به صورت بصری به مخاطب منتقل کنند.
توسعه وب سایت
با تایید طرحها، زمان آن فرا رسیده است که طراحی صفحات را با HTML و CSS یا استفاده از CMS شروع کنید. همچنین توسعه محتوای جدید و اصلاح محتوای قدیمی، ایجاد ویدئو و پادکست جدید در رسانه هایی که در سایت ظاهر می شوند را نیز فراموش نکنید.
تست وب سایت
قبل از راهاندازی سایت، آن را روی سروری قرار دهید که فقط مخاطبان داخلی و افرادی که پیوند را با آنها به اشتراک میگذارید میتوانند آن را مشاهده کنند. تست سایت بسیار مهم است زیرا به ناچار مسائلی وجود دارد که باید قبل از شروع به کار سایت مورد بررسی قرار گیرند. هیچ چیز بیشتر از سایتی که به درستی کار نمی کند یا دارای غلط املایی یا عناصر طراحی اشتباه است، برند را از بین نمی برد. در این مرحله سایت باید بر روی چندین مرورگر (فایرفاکس، سافاری، اینترنت اکسپلورر) و چندین دستگاه (لپ تاپ، تبلت و موبایل) بررسی شود تا مطمئن شویم که همه چیز به درستی کار می کند.
مطالعه بیشتر>> طراحی وب سایت چیست؟
راه اندازی
بعد از اینکه سایت را آزمایش کردید و توسط مدیران پروژه بررسی و تایید شد، زمان راه اندازی آن رسیده است. اما به محض راهاندازی سایت، پروژه به پایان نمیرسد. باید آماده پاسخگویی به بازخورد کاربرانی باشید که با سایت شما تعامل دارند. همچنین منتظر تغییرات فوری در سایت مانند اصلاح لینک های خراب، ویرایش و انجام تنظیمات باشید.
تعمیر و نگهداری سایت
وب سایت ها نیاز به مراقبت و نگهداری دائمی دارند. به روز رسانی محتوا، ایجاد تغییرات و اصلاح لینک های شکسته همه در یک روز کاری انجام می شود. همه این مراحل برای فرآیند طراحی وب حیاتی هستند. اما موضوعی که در این فرآیند می گذرد، استراتژی است: میل به دستیابی به یک هدف، جلو بردن اهداف شرکت و پیشرفت در یک محیط رقابتی.
اگر می خواهید درباره مراحل طراحی سایت و چگونگی انجام آن اطلاعات بیشتری کسب کنید می توانید با مشاوران ما در آژانس برندینگ ایده تماس حاصل فرمایید. یا درخواست مشاوره بگذارید تا با شما تماس بگیریم.