طراحی وب سایت چشمگیر می تواند به بهبود جنبه های مختلف شرکت ها از جمله افزایش دسترسی به مشتری، فروش و درآمد آنها کمک کند. اگر به دنبال طراحی یک سایت جذاب و موثر هستید، درک اینکه کدام نوع از طرح ها برای شرکت یا کسب و کار شما مناسب تر است می تواند مفید باشد. در این مقاله از ایده برندینگ، به اینکه طراحی وب سایت چیست و انواع طراحی سایت کدامند خواهیم پرداخت.
طراحی سایت چیست؟
عمل طراحی و توسعه یک وب سایت برای اینترنت طراحی سایت می باشد. اگرچه ایجاد یک وب سایت به مهارت ها و منابع اضافی مانند برنامه نویسی و توسعه نرم افزار نیاز دارد، اما جنبه طراحی اغلب بر رابط کاربری (Ui) و تجربه کاربری (Ux) متمرکز است. تجربه کاربری می تواند شامل ظاهر، عملکرد، طرح و محتوای وب سایت باشد. طراحان وب برای یافتن مؤثرترین راه برای نمایش اطلاعات در یک وب سایت تلاش می کنند، بنابراین کاربران آن را جذاب و مفید می دانند. برای انجام این کار، طراحان وب اغلب از طرحها و طرحبندیهای مختلف وب بسته به عملکرد و کاربرد مورد نظر سایت استفاده میکنند.
انواع طراحی سایت
در ادامه لیستی از انواع طراحی سایت، طراحی های مختلف وب سایت و بهترین زمان استفاده از هر یک آمده است:
تک صفحه (Single Page)
طراحی های یک صفحه وب سایت هایی هستند که تمام اطلاعات خود را در یک صفحه وب منتقل می کنند. صفحه منفرد می تواند تا زمانی که طراح بخواهد طولانی باشد و به کاربران امکان می دهد برای دیدن همه اطلاعات به پایین اسکرول کنند. هنگام توسعه طرح، بسیاری از شرکتها و سازمانها از یک سفر خطی یا روایت برای ایجاد جریانی به اطلاعاتی که به بازدیدکنندگان منتقل میشود، استفاده میکنند.
این نوع طراحی می تواند بسیار متنوع باشد زیرا کاربردهای منحصر به فرد زیادی دارد. به عنوان مثال، می توان از آن برای فروش محصولات استفاده کرد. داستان شرکت را با پیشرفت صفحه بیان کرد یا می توان از آن برای هنرمندان برای به اشتراک گذاشتن داستان و نمونه کارها استفاده کرد.

وب سایت استاتیک
وب سایت ایستا وب سایتی است که تعامل کمی با کاربر دارد و طراحی آن به طور کلی در همه پلتفرم ها سازگار است. اغلب، وبسایت با استفاده از کدهای اولیه مانند HTML یا CSS ایجاد میشود. همچنین دارای تعدادی صفحه وب است که میتواند به ایجاد هزینه کم برای ایجاد سایت کمک کند. به دلیل مدل ساده و توانایی محدود آن در تعامل با بازدیدکنندگان، وبسایتهای ایستا بهجای فروش کالا و خدمات، عموماً برای انتقال اطلاعات استفاده میشوند.
وب سایت پویا
وبسایتهای پویا، بر خلاف وبسایتهای استاتیک، به کاربران اجازه میدهند با مطالب موجود در صفحه وب تعامل داشته باشند. این باعث می شود طراحی وبسایت فعالتر و هیجانانگیزی ایجاد کنند. کد برای توسعه این نوع صفحات وب اغلب به زبان برنامه نویسی تطبیق پذیرتری مانند جاوا اسکریپت، PHP یا ASP نیاز دارد. به دلیل مدل و طراحی پیچیده تر، وب سایت های پویا می توانند هزینه بیشتری داشته باشند و گاهی اوقات زمان بارگذاری بیشتری در مقایسه با وب سایت های ثابت دارند. با این حال، آنها همچنین می توانند به طور موثر اطلاعات و مزایای یک محصول یا خدمات را از طریق یک نمایشگر جذاب انتقال دهند.
طراحی ریسپانسیو (واکنش گرا)
طراحی وب سایت واکنش گرا بسته به اندازه مرورگر، چیدمان و نمایش اطلاعات خود را تغییر می دهد. چه وبسایت در دستگاه تلفن همراه یا یک مرورگر رایانه مشاهده شود، صفحه وب میتواند با بستهبندی متن و مقیاسبندی تصاویر، خود را دستکاری کند تا صفحه نمایش هر اندازهای را با مرتبطترین اطلاعات پر کند. این نوع طراحی برای بسیاری از وبسایتها و سازمانها مفید است. به این دلیل که میتواند به کاربران اجازه دهد تا اطلاعات و محصولات را در دستگاههای مختلف راحتتر مرور کنند.
طراحی سایت روان یا Liquid Design
یک طراحی وب روان مانند یک طراحی واکنش گرا عمل می کند، با این تفاوت که طرح بندی صفحه را بسته به اندازه صفحه دستکاری نمی کند. طراحی به خودی خود کل صفحه وب را به تناسب اندازه پنجره انتخابی کوچک یا کشیده می کند. که می تواند برای صفحات وب که نمی خواهند اطلاعات را بسته به اندازه مرورگر قربانی کنند، مفید باشد. با این حال، این همچنین می تواند باعث شود که طرح هنگام مشاهده آن بر روی صفحه نمایش های خیلی کوچک یا خیلی بزرگ، متن بسیار کوچک یا تاب دار داشته باشد.
طراحی ثابت
یک طراحی ثابت به طراحان اجازه می دهد تا وب سایتی ایجاد کنند که بدون توجه به اندازه پنجره یا صفحه نمایش تغییر نمی کند. این سایت از وضوح دقیقی استفاده می کند و برای اندازه گیری دقیق آن چه کاربر در حال مشاهده آن بر روی دستگاه تلفن همراه یا مانیتور رایانه باشد باز می شود. وضوح دقیق می تواند به طراحان کمک کند تا یک طرح وب سایت خاص ایجاد کنند که می دانند در هر دستگاه مرورگر ثابت می ماند. با این حال، این همچنین میتواند برای کاربران در صفحههای کوچکتر دردسر ایجاد کند. زیرا ممکن است برای پیمایش در صفحه و یافتن اطلاعات مورد نیاز آنها به تلاش بیشتری نیاز باشد.
دو نمونه از طرح بندی وب سایت
در ادامه دو نمونه از طرحبندی مختلف وبسایت و اینکه کدام سایتها از آنها بیشتر سود میبرند، آورده شده است:

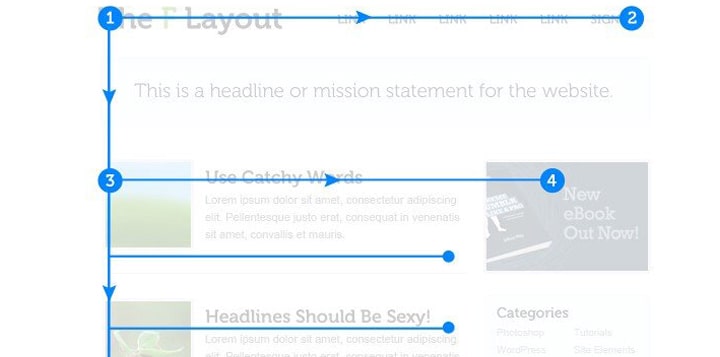
چیدمان F شکل
طرح بندی f شکل یک طراحی وب سایت ایجاد می کند که از الگوی کلی مشاهده بازدیدکنندگان سایت پیروی می کند. مطالعات علمی نشان داده است که کاربران وب سایت اغلب چشمان خود را در یک صفحه وب مشاهده می کنند و به شکل F یا E حرکت می کنند. صفحات وب که چیدمان خود را مطابق با حرکات غریزی چشم طراحی می کنند، می توانند به طور طبیعی تر به جلب توجه بازدیدکنندگان کمک کنند. این نوع طرحبندیها برای وبسایتهایی رایج است که گزینههای زیادی را برای کاربران به نمایش میگذارند، مانند وبسایتهای خبری و موتورهای جستجو، که به کاربران امکان میدهد گزینهها را به سرعت اسکن کرده و تصمیم بگیرند.

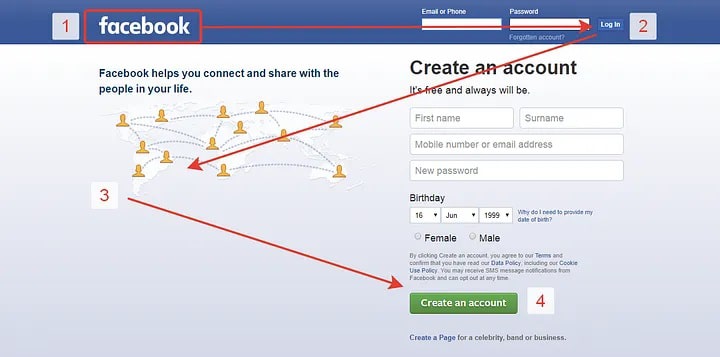
طرح Z شکل
طرح z شکل بسیار شبیه به طرح f شکل است، با این تفاوت که گروه متفاوتی از افراد را هدف قرار می دهد. مطالعات علمی نشان دادهاند که افراد فرهنگهای غربی از شکل z با چشمان خود بیشتر از شکل f برای پیمایش در صفحات وبسایتهای مختلف استفاده میکنند. طرحبندیهای Z شکل اغلب برای وبسایتهایی که یک هدف منحصر به فرد دارند، مانند ثبت نام مشتریان برای یک سرویس یا خرید یک محصول، مؤثرتر هستند. ایجاد دکمه ای که کاربران را به مرحله بعدی تعامل شرکت هدایت می کند و قرار دادن آن در مسیر z شکل می تواند به افزایش دسترسی به مشتری و درآمد کمک کند.
ما در ایده برندینگ با بیش از یک دهه فعالیت در زمینه برندینگ و تبلیغات می توانیم به شما در ساخت یک سایت مناسب کسب و کارتان کمک کنیم. می توانید از طریق درخواست مشاوره تمام سوالات خود را از کارشناسان ما بپرسید. همچنین می توانید به نمونه کارهای طراحی سایت ما هم سر بزنید.